Youtube Led Zeppelin Reaction Songs
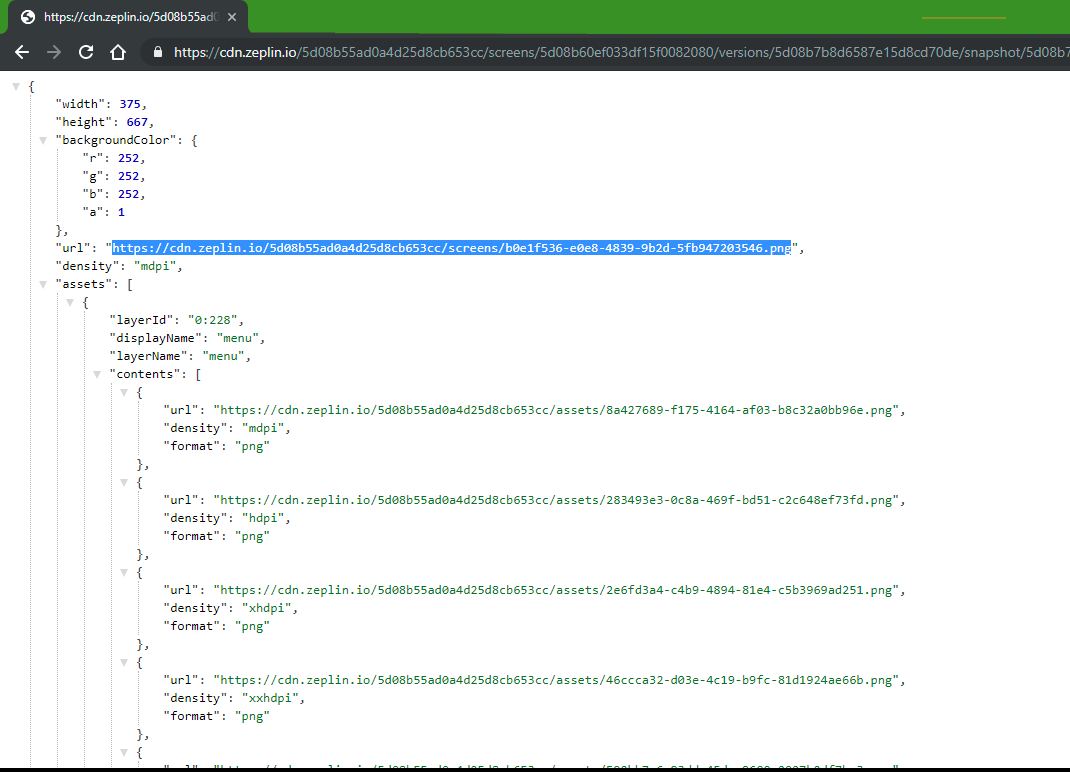
- Do you have designs in Zeplin, and need to turn those into React Native UI (or even html) codes? This will take those design's json schema, and automatically create React Native snippets/components or even html tags through template. 🖐️ Contributors and PR are welcomed!!!
- With Zeplin, you can publish finalized designs from Figma, Sketch, Adobe XD and Photoshop. Developers get a 'locked' design to build from, while designers can iterate on the next great release. Zeplin is the source of truth for finalized designs, if it’s not in Zeplin it won’t be in the shipped product.

Zeplin generates asset formats and scales based on your project type and density. When creating a new project, you can choose the project type and density that fits your needs.
Project type
Zeplin supports four project types; iOS, Android, Web and macOS. When exporting designs to a project, all resources (including measurements, assets and code snippets) are generated automatically based on its project type.
Zeplin CLI plugin for React components zeplin zeplin-cli TypeScript MIT 2 10 2 (1 issue needs help) 3 Updated Mar 31, 2021. Cli-connect-swift-plugin Zeplin CLI plugin for Swift zeplin zeplin-cli TypeScript MIT 0 8 1 2 Updated Mar 31, 2021. Zeplin CLI React Plugin uses react-docgen to analyze and collect information from React components. For more details about the supported formats, see react-docgen guidelines. E mail for mac.
☝️ Since resources are generated during the export process, it's sadly not possible to change the project type after it’s been selected. If you need to change a project’s type, you will need to create a brand new project.
Here are some key differences among project types:
Measurements are in points on iOS projects while they're in dp/sp on Android projects.
Assets are downloadable as PNGand SVG on Android projects and PNG,SVG, and PDF on iOS projects.
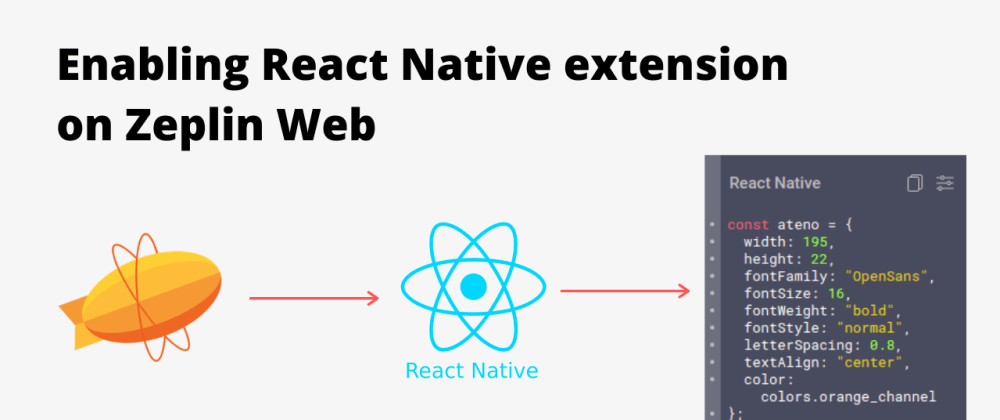
For iOS and Android projects, Zeplin can generate React Native code snippets. You can enable it for each project separately from the styleguide.

You can find more details about features and resources based on project types here:
Project density
Zeplin supports the following densities:
iOS: 1x, 2x, 3x
Android: mdpi, hdpi, xhdpi, xxhdpi, xxxhdpi
Portraiture for mac cs6. Web: 1x, 2x
macOS: 1x, 2x
When exporting designs to a project, Zeplin calculates and displays the correct measurements to developers based on this density setting. Zeplin normally determines the correct density based on the size of your designs, but in some cases, you may be prompted to set it manually.
Your project density depends on the project type (target platform/device) you're working on and the original dimensions of your design. For example, if you're working on 750px × 1136px iOS screen, you will need to select '2x' as your project density. After that, if a measurement is 20px in your original design file, Zeplin will display it as 10pt to help developers out since they use '1x' values while coding.
To select or change the project density, click on the small pencil icon next to the project type and density in the project Dashboard.
☝️ The density only needs to be selected once by the designer(s), but they can change the project density anytime.
When selecting a density from the selection window, a list of commonly used artboard sizes is shown next to each density. You can use this as a reference for deciding which density to select.

Zeplin Figma React
Related articles: