As images are the first thing we see and the last thing we take away from any place we visit, physical or online, it’s important to have the best photos and to know and have the best tools to give your app or website the edge it needs. Here are the best tools for graphic designers to make the designing process easier.
A platform that helps organize students. Contribute to TheBestTvarynka/eshka development by creating an account on GitHub.
- MockFlow WireframePro 2.0 - Super-easy wireframing. (Design Tools, Prototyping, and Tech) Read the opinion of 12 influencers. Discover 9 alternatives like Wireframe.cc and SnapUp.
- WireframePro is the leading tool for designing User Interface blueprints for websites and apps. It includes ready-made UI components for iOS, Android, Web, Bootstrap, WatchOS. Etc; and also comes.
With the progress and evolution of technology, tasks have been made easier to perform and tools have been made more accessible for graphic designers. Opportunities to improve and make things efficient present themselves in many ways and are just waiting for those who are willing to grab them.
Technology is always working to develop new problem-solving tools and apps for many different trades available. Users, however, become more demanding about the way things work. Everything needs to be faster, clearer, more eye-catching. This is why developers keep on innovating and working together to create best tools for graphic designers that can help provide the best user experience and interface designs.
Here are some of the best tools for graphic designers:
Wireframing Tools
Wireframes are visual guides that represent the framework of a website. It is a blueprint that gives an idea about how the website will look like. A wireframe shows where the website elements are to be placed which includes the images, texts, icons, and everything else that’s necessary to communicate the idea of your website.
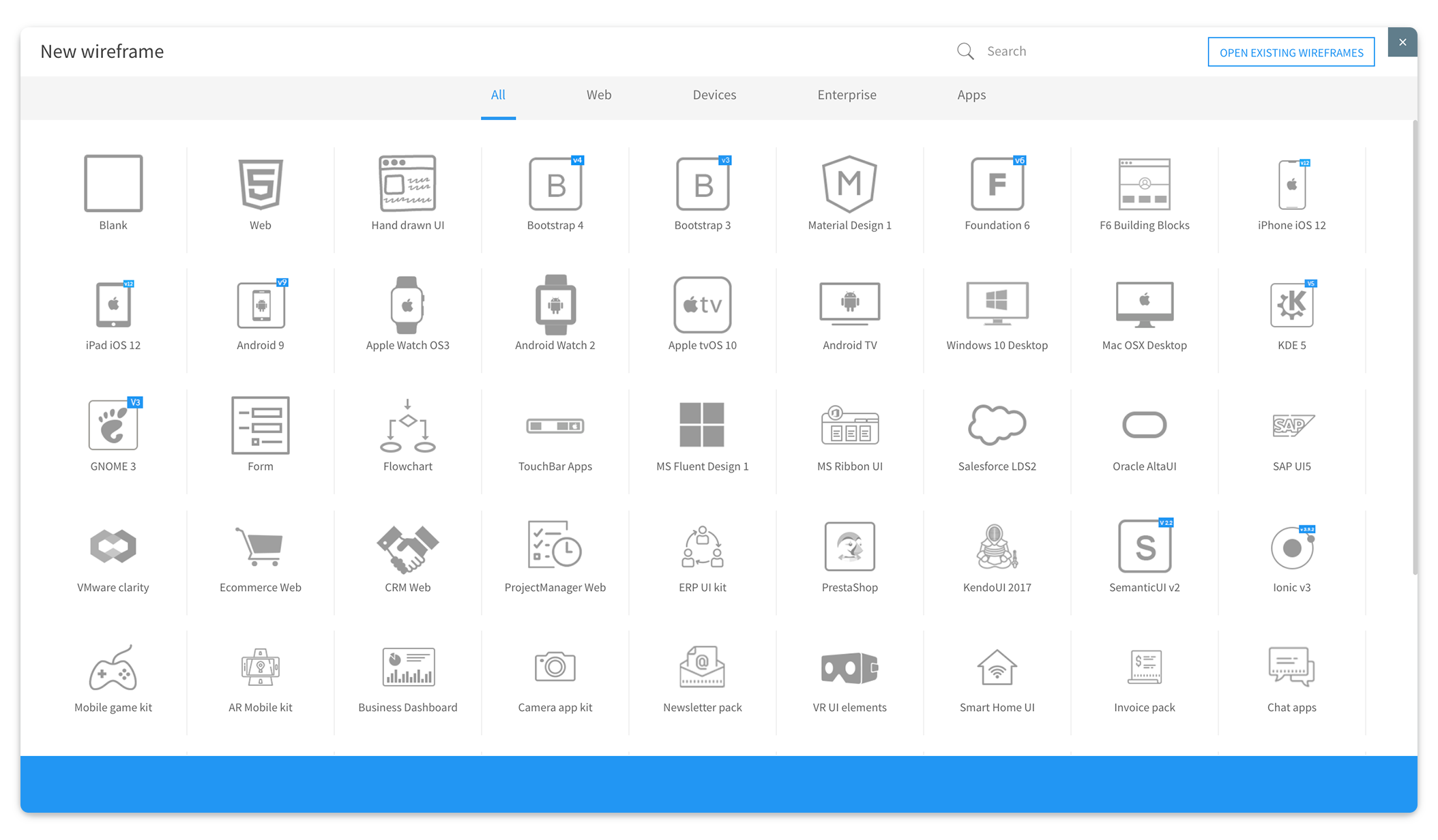
1. Mockflow WireframePro
WireframePro is a web-based tool that allows you to create wireframes with ease. It comes with a myriad of components and typical user interface elements for websites and even Android or Apple smartwatches.
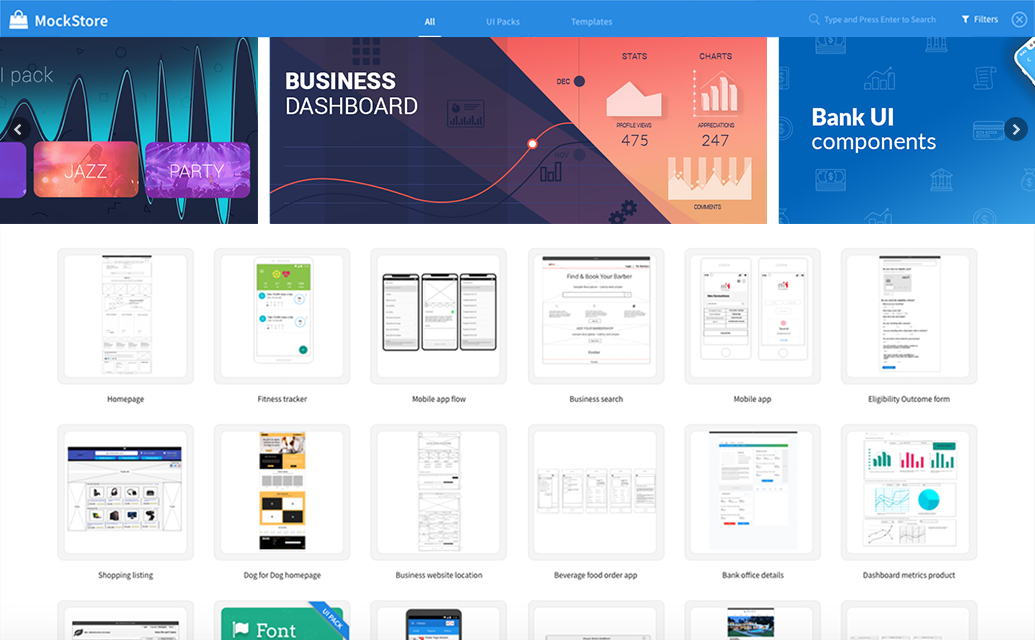
WireframePro provides a lot of resources and the best tools for graphic designers. It allows a collaborative workflow between designers through real-time editing, presentation mode, and annotated comments. It’s MockStore also has a lot of templates available to find inspiration from.
WireframePro currently does not come with free plans. However, it comes with a 30 day trial period, then plans start at $19 per month for individual users and $39 for a team of 3 people.
2. Balsamiq
Balsamiq is a wireframe tool that is available for both web and desktop. Balsamiq is one of the older apps, having assisted developers since 2008. It was created to help develop wireframes with the least effort and time. All that’s needed is to add the elements and adjust the positions, sizes, and apply customization as necessary. Although appearing to be rough, this is the intention of Balsamiq as they believe that wireframes should appear as a rough sketch, which in turn inspires brainstorming.
Balsamiq may appear to be limited, but it allows community-made extensions as well as icon packs to be incorporated with it. As a desktop app, it comes at $89 per user and $12 per month as a web-based application. If you’re accessing a Google Drive app, it comes at $5 per month. There’s always the free trial, just to see if Balsamiq is the right tool for you.
3. Sketch
Sketch is a tool that can help you transform your concepts into project designs, with its rapid prototyping, innate vector editor, and powerful collaboration tools. They come with a lot of features like non-destructive editing, code exports, pixel-perfect precision, hundreds of plug-in options, export presets, and more.
Sketch is super easy to use with its drag-and-drop functions, communal elements, collective feedback options, revision history, and presentation tools. They also have a wide variety of integration options to choose from and plugins that they offer users. You can choose from Drafta, Crystal, Marvel, Zeplin, Invasion, Overflow, Wake, and Proto.io.
The only drawback with Sketch is that they only have the OS X version available, which may leave a foul taste in the mouth of some users who are loyal to Windows. Sketch comes at $9 per month, but also has a 90 day trial period that is free.
Prototyping Tools
While wireframes represent the framework of a website, prototypes on the other hand are a more advanced and realistic representation of a website where you can interact and test its usability.
Interactive prototypes are great for introducing ideas, as it is best for analyzing design ideas as it creates an interactive experience that assists others to take a glimpse of your concepts.
The best thing about interactive prototypes is that you don’t have to code, allowing you to explore concepts and ideas much faster and without much stress. Interactive prototypes are used by User Experience Architects as working models, allowing them to see what the finished product would look like.
4. Adobe XD
Adobe is one of the oldest tools in the world of software companies out there. Over time, they have developed the best tools for graphic designers to help out in the many fields out there. To assist UX(User Experience) and UI(User Interface) designers, they came up with Adobe XD, or Adobe Experience Design. It was originally developed as an alternative to the more familiar Photoshop.
This tool makes developing interactive prototypes, wireframes, and vector designs fun, making life for UX designers easier. If you’re quite new to web design, this tool’s interface may seem a bit puzzling first, but we guarantee that it’s user-friendly and is available for both Windows 10 and Mac OS.
5. Axure RP
Axure RP (Rapid Prototyping) is an amazing tool for designing vastly interactive HTML models for desktop, mobile, application, and web projects.
Axure lets you create prototypes and wireframes from any concept you may have. It is a fully integrated app that removes the need to access other design tools, allowing users to create user customer journey maps, flows, storyboards, personas, wireframes, information architecture, and sitemaps. This tool allows designers to get a vision of how things should work better with product managers to assess the scope and estimate technical feasibility. Axure RP costs $29 per month.
6. Principle
This humble app aims to develop animated UI designs. The most defining feature of Principle is that it works even if you’re offline so the progress you put in your work is not dependent on your internet connection.
You can share interactive prototypes in Dribbble, Behance, and other design submission sites by converting it to GIF or as a video. This tool’s interface is not unlike the Sketch app, making it familiar and easy to use for many designers. Also, an interesting feature is that you can preview designs on iOS devices. Unfortunately, Principle is currently only available for the iOS system. If you’re a Windows user, you’re going to have to look for an alternative.
Color Tools
Color is one of the most important things in an image. Colour affects the mood and laters human behavior. To help you color your app or page, here are color tools to brighten things up.
7. HueSnap
HueSnap is great and easy to use. As inspiration is hard to come by and often comes at the least opportune moment, HueSnap allows you to extract colors from any photo that you can take with your mobile phone. It can be a photo of anything from your room, the view from your window, etc.
HueSnap is made for mobile. The app is tailored for mobile applications, making it easier to save your work, and if you wish to, you can share your tailor-made palette with your colleagues and friends. This app has a plethora of features to choose from to help you with your tasks, to help you customize a palette, like being able to choose compound and complementary colors. Your palettes are allowed up to six colors each.
8. Adobe Color CC
Having been around longer than most tools gives Adobe Color CC an advantage as being one of the best in the market. Being free does not limit its services, as you can design your own colour scheme and also look back at what you’ve made in the past.
To create a palette, simply choose a color from the app’s wheel or generate colors from an image you can upload, you can now then put on color rules like using monochromatic shades and colors or complementary colors. Alternatively, you can click on each color to view the color wheel so you can then customize the available selection. One of the biggest perks of this app is you can save past themes in the Adobe library.
9. Coolors.co
Coolors.co is a cool app that has a lot of built-in tools that not only allows you to customize a palette how you see fit, you can also convert and export your final product to any format so you can use it on any platform.
Not only can you design color palettes, with Coolors.co you can view the completed works of other users so you can use them for inspiration. It’s Explore function allows you access to its vast collection of palette choices so you can either view or save and customize it yourself. Coolors.co is available on desktop, iOS as an app, Google Chrome Extension, and as an Adobe Photoshop and Illustrator add on
Photo Editing Tools
Photo editing is one of the most important things one needs to undertake before deploying, submitting, or posting your photos. It is a must that you must prepare your photos according to how it is going to be used and to fit the theme of your design and clients.
These photo editing tools will assist you to achieve high-quality, polished, and optimized photos.
10. Removal.AI
Removal.AI is one of the most efficient and convenient online solutions to automatically remove backgrounds from an image. This tool is free, helping you save money and time on the dreary and cumbersome tasks of image background removal. Its API can be integrated fully with other software, and with its AI tech, it can calibrate and make your workflow much faster as it can process thousands of files with a single click. Removal.AI is the best tool for Photographers, eCommerce, Media, and Marketing groups, as well as individuals who want to try their hand in photo editing.
11. GIMP
GIMP (the GNU Image Manipulation Program) is considered to be the “best free photo editor around”. It comes fully integrated with all the image-enhancing tools you’d expect to find in premium software. The best thing about this device is more tools are being added every day.
Everything about this editor is amazing with its masks, layers, levels, and curves. You can easily remove blemishes with its healing and clone stamp tools. You can customize brushes, add changes to specific areas, and add perspective changes with an intelligent selection of the best tools for graphic designers.
GIMP’s best feature is that it’s a free photo editor. The developers and groups of users have made a vast collection of addons to further amplify its functions. Most of the addons are already integrated in the software, but you can download more as well as install a Photoshop plugin.
12. Aurora HDR
Aurora HDR is a photo editor that uses Quantum HDR Engine technology, this allows it to merge separate photos into one image, while reducing loss of contrast, color burns and saturation, as well as disabling unwanted lighting effects.
Aurora HDR creates amazing life-like images that look most natural. This editor gives you the tools to work with all the parts of a photo like sharpness, contrast, and exposure, giving you the most detailed and refined images.
Image Resource Tools
Every business out there uses images to give out a message to the public. From startups to big industries, you need creative and unique images for your purposes. From stock photos to vectors and unique fonts, image resource tools are what we need as a solution to these problems. Below are the top 3 tools we think are the best in the market.
13. Flickr
Flickr has certainly been around and has proven itself to be a lead video and photo-sharing platform. Not only can you upload, backup, and manage high-quality images, but you can interact with a large community of both amateur and professional photographers. Since its development, Flickr has added other functions like advanced search options, making it easier for you to search for images with keywords, colors, shapes, size, and many more options.
14. Free Stock Textures

Free Stock Textures is a stock image platform where you can find free stock photos for non-commercial, educational, and personal purposes too. With hundreds of free images, textures, and illustrations being added weekly. Images added in the background of apps and websites, along with textures is a wonderful way for adding more layers of design without making the overall look too complicated.
15. Unsplash
Unsplash is the best community for HD photography, and is gaining popularity among developers, designers, bloggers, etc. Unsplash offers you a vast variety of high-quality images, featuring photos in different styles, from product images to landscapes. All images in their system are under license with Creative Commons, with 10 new photos being regularly uploaded every 10 days. The Unsplash collection of high quality photos are also available in Google Slides for free, giving you the presentations.
Icon Resource tools
Photoshop has been the go-to software to create and edit icons. But it’s always good to know that there are icon editors and icon resources available to make your design tasks easier.
Whether you want to design your own logos and icons or leverage from the various resources already available for download and use, these best tools for graphic designers are among the best options that can help you with your design.
16. Free Icon Maker
Free Icon Maker is a web-based editor that you can use to edit an existing icon. You can utilize its extensive amount of presets and icons that they offer for free, alternatively, you can import from your SVG files as well. When you’re finished, you have the option of downloading the entire bundle of PNG icons into your own drive.
Free Icon Maker is completely free to use. However, if you want to download and upload the created icons, you have to register.
17. IcoFX Portable
IcoFX is an icon editor you might wish to look into as it is free. IcoFX is an award-winning all-in-one freeware icon editor. It’s a brilliant solution for icon creation, editing, and extraction. IcoFX can support PNG(Portable Network Graphics) compression icons for macOS IconX, Windows Vista, conversions between Mac icons and Windows, website favicons, icon libraries, etc. IcoFX has a paid and free version, with the paid version ranging from $20.99 for the home license to $499.99 for the Site License.
18. Font Awesome
Font Awesome is a CSS and Less based icon and font toolkit. Font awesome ranks only second after Google Fonts, and has a 38% share in the market that uses third party font scripts. With Font Awesome 6 just released recently, users can now upload their own custom made icons and still obtain more icons from Font Awesome 5 on top of the ones that version 6 comes with.
19. Flaticon
Flaticon is the tool you get if you need icons for that project you’re working on, in fact, any project. With its user-friendly interface, maneuverable design, and a vast library of icons and packs, Flaticon is a great asset to your process.
The icon library offers different styles, colors, lines, and more, allowing you the benefit of matching the icons that are best for your project. Adding to that, Flaticon includes a free pattern creator that lets you utilize icons to create sophisticated patterns and an integrated editor that supports changes in how you want your icons to look. You can also convert to download the files in various formats like SVG, PNG, PSD, and EPS. Alternatively, you can save them in your collections for use later on.
Collaboration tools
Collaboration tools are just as important as the tools that help you with the creative part of your work. As it is said, people can’t work together if they don’t talk. Collaboration tools will help you, your team, and your clients achieve a mutual understanding about your goals which is essential for the project’s success.
20. Yammer
Yammer is a private network with a wide scope as it assists employees in working together from across locations, departments, and business apps. Yammer works like a social network, but one that’s designed specifically for businesses. For your business to join Yammer’s network, each of your team members needs to have an email address from your business’s domain.
You can create groups so you can separate the information that goes to each group. This allows you to lessen the noise and traffic in the Newsfeed. Members can also share posts within specific groups. This is achieved by simply accessing the drop-down menus beneath the update box, which is not unlike Facebook’s Status Box.
21. Slack
Slack is one of the most popular messaging apps today. With its many bots, firm integrations and ecosystem, Slack is definitely a platform that’s both easy to use and flexible to your needs that’s available in the market today. Slack works in channels; a company or group can make a channel that tracks and archive transactions within the different projects and teams to make doing things easier.
22. Skype
One of the oldest communication tools out there, Skype is a very popular free app that comes with many functions. It has both video and audio call functions that can work across different and multiple devices. This means that a call can be made between a phone and a laptop. One function that Skype has been well known for is the group calls, allowing for 6 and more people to talk to each other despite the differences in time zones, allowing people from different countries to talk to each other at their own convenience.
Your Turn: Learn and Improve Your Design Skills
Whether you’re a creative director, a professional designer, or a non-designer who’s just trying to understand the world of design, design blogs are like fountains of inspiration and education. In this age, you can gain access to a lot of various information through the internet and it is only up to you to reach out and take the opportunity to learn and improve.
As with all things, it’s really practice that takes you to places. As the saying goes, “you don’t make it to Carnegie Hall if you don’t practice, practice, practice”.
Additional Tip: If you’re looking for more design tool guides and reviews, you should check out Design Hub.
As great as some the best tools for graphic designers are, coming with all the functions that you need or think you need. Bear in mind that these tools were designed by their creators to serve a purpose, albeit a specific one. Give pause to meditate on what efficiency is. It’s best to get a tool that is rich in features and functions, this way, you and your team can utilize it in any way you want.
To further help you in choosing the best tool for your group, one thing is to make sure that it’s easy to use. If a particular service takes too long to familiarise yourself with, it will not help fast-growing teams. Don’t be afraid to ask for a demo version if it’s available, and be on the lookout for simple navigation and an intuitive interface.
One other thing to be aware of the compatibility and ease of integration. When we mentioned that having an all-around tool with many functions is great. Well, that may not always be the case. You can look for the best tools for graphic designers that can easily integrate. If a tool doesn’t do that one task well, you can search for other options or tools that were meant to do one thing specifically. Lastly, compatibility should be observed, because no matter how great everyone says this tool is, if you or your team’s device is not compatible with it, then there’s very little you can do.
To create that awesome graphics for your business or personal project, you don’t have to be a skilled designer. With Removal.AI new photo editing tools, you can create your very own visuals by just drag and drop design elements.Try Our Online Photo Editor
Written byJenn Pereira
Recommended for you
5 Objects in Your Images that an Automatic Background Remover Can Cut Out
Top 20 Photo Editing Apps - Best Photo Apps of 2021
Removal.AI eCommerce Integrations - Bring Your Shop to the Next Level

Why Use An Image Background Changer to Create Presentations?
10,000,000+ Background Images Removed - We Are Growing so Fast!
Related articles
About Removal.ai
Removal.ai is an A.I. powered tool that uses advanced computer vision algorithms todetect the foreground pixel and separates the background completely from theforeground.
E-mail: hello@removal.aiPhone Number: +44 20 32870646Vietnam Office: #5Nguyentrai street, Vinh city,VietnamUK Office: 24-26 ArcadiaAvenue, Dephna House #105,London, Greater London, UnitedKingdom, N3 2JUTools & API
API DocumentationDesktop ToolsDesign ResourcesSupport
Contact usTerms & ConditionsPrivacy PolicyRefund PolicyCancellation PolicyHow to use
For Car DealerFor DevelopersFor DesignersFor IndividualsFor MarketingWireframe Product Design
For MediaFor PhotographerCompany
About usBlogAffiliate ProgramFollow us
EnglishCopyright 2019-2021 Removal AI - All rights reserved.
'Removal' is a brand of 'REMOVAL.AI LTD. Registered in England and Wales No: '13257563'.
All trademarks, service marks, trade names, product names, logos and trade dress appearing on ourwebsite are the property of their respective owners.

Change Language
EnglishThe control with many names! A dropdown menu gives you a list of items to select from. It is versatile and familiar.
Whether you call it a Dropdown menu, Combo Box (or Combobox), Pull Down menu (or Pull-down menu), Picker, Select menu, or something else, you use them every day.
Technically, a dropdown menu is different from a combo box. A combo box is a combination of a dropdown menu and text input (confined to a set list of values). It is arguably more usable because you can type all or part of the value you want to select without having to scroll through the entire list of values. However, the dual nature of combo boxes is not obvious, so many users don't know that they can type into them.
Looking for how to create dropdown menus in Balsamiq? Check out our documentation on Adding Controls and Editing Controls.
When to use dropdown menus
Dropdown menus are a great way to present a large number of options without taking up much space on the screen. They can also reduce errors, when compared to text input fields, because the input is constrained to the options available. Welie.com writes 'The user may be familiar with the data but may not know the exact required syntax.'
Some drawbacks of dropdown menus are that users can't see all the options at once and it can take time and dexterity to scroll. If you have a very long list, you can use a combo box or autocomplete text input field instead.
According to the U.S. Web Design Standards, the optimal number of items in a dropdown menu is between 7 and 15. It suggests using radio buttons or checkboxes for shorter lists.
An exception is when the list is familiar so that users can expect to know the contents before opening it, such as days or months of the year, states/provinces, or countries. The GNOME Human Interface Guidelines use the following example: 'if you have an option menu labelled 'Month:' with the item 'January' selected, the user might reasonably infer that the menu contains the 12 months of the year without having to look.'
Wireframepro Online
How to use dropdown menus
- Order the items logically (e.g., sequential for dates/numbers, alphabetical for countries).
- Display a meaningful default selection.1 (Note: Pre-selecting an item can be dangerous, however, since you can't verify whether the user chose it deliberately. When in doubt, default to no selection.)
- Provide relevant choices. Longer lists require more time to scan, so don't add options you don't expect users to select.1
- Avoid making options in one dropdown menu change based on the input to another. Users often don’t understand how selecting an item in one impacts another.2
- Allow users to click anywhere on the control to open it, rather than only the arrow.
- Use grouping or categorization when it makes sense (see categorized dropdown variation below). Group headings or separators should not be selectable, however. (In HTML, this can be achieved using the <optgroup> tag.)
Basic usage
Wireframe Project
States
Variations
Note: The Balsamiq examples shown above are available to import or download from Wireframes to Go. Read the instructions for using Wireframes to Go.
References
Wireframepro Tutorial
Related controls
Further reading
